En este post veremos cómo instalar Jekyll en una instancia EC2 con OS Ubuntu 18.04 (LTS).
Hace relativamente poco y por recomendación de @leonardopoza decidí probar este generador de sitios estáticos para plantearme dejar WordPress como plataforma para gestionar mi blog.
Pero antes de decidir migrar mi sitio, tenía que probar lo más básico, la instalación, y eso es lo que os contaré en este post.
Qué es Jekyll.
Jekyll es un generador de páginas estáticas para la construcción de webs creado por Tom Preston-Werner, uno de los cofundadores de GitHub.
Si queréis algo más de detalle al respecto, os dejo en links de referencia (abajo) algunos post que comentan al respecto.
Problemas con la instalación de Jekyll.
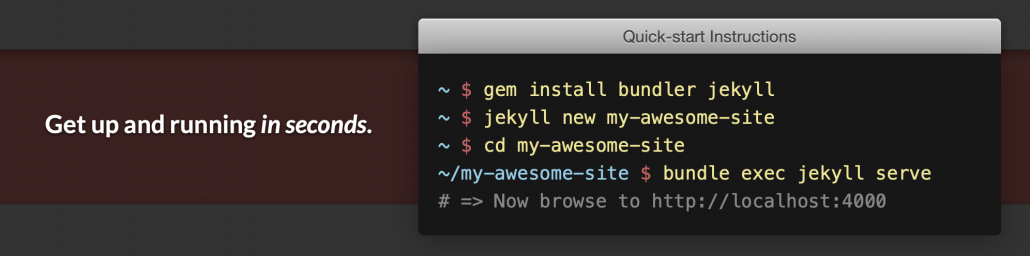
Pues bien, la cosa es que si te diriges a su web, verás que las instrucciones de instalación parecen bastante «breves y sencillas», os dejo captura:

Mi sorpresa fue que al seguir estas breves instrucciones, no obtuve más que errores en la consola:
Building native extensions. This could take a while... ERROR: Error installing jekyll: ERROR: Failed to build gem native extension. current directory: /var/lib/gems/2.5.0/gems/http_parser.rb-0.6.0/ext/ruby_http_parser /usr/bin/ruby2.5 -r ./siteconf20200401-2567-ccuypm.rb extconf.rb creating Makefile current directory: /var/lib/gems/2.5.0/gems/http_parser.rb-0.6.0/ext/ruby_http_parser make "DESTDIR=" clean sh: 1: make: not found current directory: /var/lib/gems/2.5.0/gems/http_parser.rb-0.6.0/ext/ruby_http_parser make "DESTDIR=" sh: 1: make: not found make failed, exit code 127 Gem files will remain installed in /var/lib/gems/2.5.0/gems/http_parser.rb-0.6.0 for inspection. Results logged to /var/lib/gems/2.5.0/extensions/x86_64-linux/2.5.0/http_parser.rb-0.6.0/gem_make.out 1 gem installed
Pues bien, parece que la instalación en Ubuntu no es tan «breve y sencilla», de hecho me costó un poco dar con la solución pero… ahí estaba! Vamos a ello.
Instalando Jekyll.
Primero y por si no lo hemos hecho anteriormente, actualizaremos la lista de paquetes y versiones del sistema, y después los actualizaremos dichos paquetes:
sudo apt update sudo apt -y upgrade sudo reboot
Una vez reiniciado instalaremos Buil Essential, que es un paquete que contiene las herramientas necesarias para la creación, compilación e instalación de programas:
sudo apt -y install make build-essential
A continuación instalaremos Ruby y sus herramientas para desarrolladores:
sudo apt -y install ruby ruby-dev
Indicaremos donde queremos que el administrador de paquetes de Ruby coloque las gemas, que será en el directorio de inicio de sesión del usuario:
export GEM_HOME=$HOME/gems export PATH=$HOME/gems/bin:$PATH
Ejecutaremos bashrc para que los cambios tengan efecto:
source ~/.bashrc
Instalamos bundler (gema de gestor de dependencias):
sudo gem install bundler
Ahora procedemos a la instalación de la gema de Jekyll (este paso puede tardar un poco):
sudo gem install jekyll
Creamos nuestro proyecto web con Jekyll:
jekyll new nombre.del.blog
Accedemos a la ruta del proyecto:
cd nombre.del.blog
Como último paso y para finalizar levantamos el servidor (por defecto se levanta en el puerto 4000):
jekyll serve --host=0.0.0.0
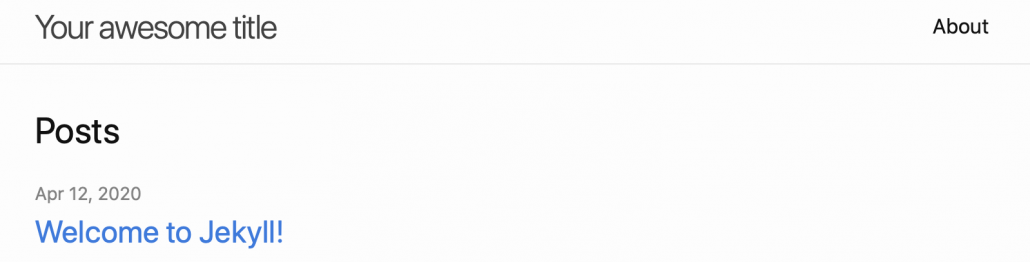
Podemos acceder al site con la IP pública de nuestra instancia EC2 indicando el puerto 4000 y voilà:

Espero que este post os haya resultado de utilidad.
Artículos relacionados.
«¿Qué es Jekyll?» de Víctor Cuervo.
«Introducción a Jekyll» de Patricia Armesto.